Detectamos nueva tendencia: las webs sostenibles

Front end / Bluecell / Digital / Diseño web / SEO
Adaptar sus webs para que sean más sostenibles es algo que están haciendo cada vez más marcas y empresas. Hasta tal punto esta moda se está convirtiendo en tendencia, que incluso la Unión Europea y algunos organismos públicos están diseñando ya diferentes ayudas para webs con certificado de sostenibilidad.
Pero, ¿qué es una web sostenible? ¿Qué requerimientos de sostenibilidad se han de cumplir para que una página web sea respetuosa con el medio ambiente? A continuación analizamos el concepto de web sostenible y te damos algunos consejos para que puedas aplicarlos en tu propio sitio. ¡Es hora de dar un paso a favor del planeta!
Internet y la sostenibilidad
Escuchamos a diario el concepto de sostenibilidad en un sinfín de escenarios diferentes: en política, en moda, en arquitectura. Sin embargo, pocas veces se asociaba esa idea con Internet. Pero los tiempos cambian, la sociedad avanza y es necesario hacer ajustes en muchas de las cosas que antes considerábamos normales.
En este sentido, abogar por la sostenibilidad en el diseño web (entendiendo el diseño web como el conjunto de todos los aspectos que definen y dan vida a una página) es hoy más que nunca una realidad. ¿Y a qué nos referimos exactamente cuando hablamos de webs sostenibles? Concretamente, a aquellas que cumplen los requerimientos de sostenibilidad establecidos en estas áreas.
- Social. Contribuyendo a formar una sociedad más justa, igualitaria y, en definitiva, feliz.
- Económica. Haciendo un uso eficiente de los recursos y teniendo una proyección de crecimiento segura y escalable.
- Medioambiental. Reduciendo al mínimo los efectos que pueden resultar perjudiciales para el medio ambiente y que, por lo tanto, nos dañan a todos.
Aunque la sostenibilidad social y económica de las webs es también muy importante, lo que está suscitando en estos días un enorme interés es la faceta dela sostenibilidad medioambiental en Internet. Sobre todo porque trabajando en ella se conseguirá, de manera indirecta, mejorar también en el resto de áreas.
¿Cómo tener una web más sostenible? ¡Sigue estos consejos!
Internet es ya una parte indisoluble de nuestras vidas. Tanto que nos costaría mucho trabajo imaginarnos sin ella, ¿verdad? Pues bien, aunque para nosotros sea algo de lo más accesible y natural, la Red se nutre de una gran cantidad de energía para funcionar como queremos que funcione.
Grandes centros de datos y servidores funcionan a pleno rendimiento las 24 horas del día, los 365 días del año, para que webs como la nuestra o la tuya luzcan tan bien y estén permanentemente operativas. Pero esto, como imaginarás, tiene un coste enorme para el medio natural. Para que te hagas una idea más concreta, aquí van algunos datos y comparaciones.

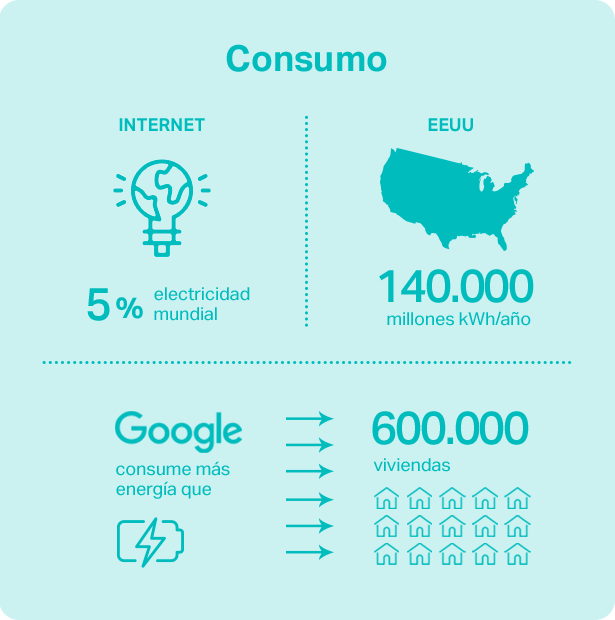
- Hace años, Internet consumía aproximadamente el 1,5 % de toda la electricidad mundial. Hoy, esa cifra asciende hasta el 5 %.
- Si fuera un país, Internet sería el 6º con mayor gasto energético del planeta.
- Únicamente Google consume más energía que la que necesitan 600.000 viviendas.
- Solo en EE. UU., Internet requiere más o menos de 140.000 millones de kWh al año.
Son cifras sorprendentes, ¿verdad? Pues bien, mucho más impactante es la consecuencia derivada de todo este consumo energético: las emisiones de CO2. Atento.
- El 2 % de todas las emisiones de CO2 del planeta se deben al funcionamiento de Internet.
- En total, son 800 millones de toneladas de CO2 las que genera su uso y mantenimiento.
- Esto supone que la red emite todavía más gases que los que genera la industria aeronáutica.
No queremos resultar alarmantes: Internet nos encanta y se ha convertido en una herramienta totalmente necesaria en nuestras vidas. Pero, como todo lo que depende del ser humano, puede ser usado o implementado siempre de una manera más eficiente y menos dañina para la naturaleza. ¡Y sabemos cómo conseguirlo!
Siguiendo estos consejos que hemos preparado para ti, todos ganamos. Lograrás ofrecer a tus usuarios y clientes un sitio mucho más accesible, ligero y optimizado. Te animamos a ponerte manos a la obra.
Revisa tu hosting
Analizar las fuentes de energía que utiliza tu web es primordial, y aunque no todos los aspectos son controlables, sí puedes decidir sobre el hosting o tipo de alojamiento web que estás usando. ¿Sabías que muchos proveedores se están poniendo de acuerdo para ofrecer al mercado alojamientos basados en energías renovables?
Aparte de esto, elegir un hosting que pueda ir creciendo al mismo ritmo que lo hace tu proyecto web es también muy importante. Piensa a largo plazo, y ten en mente lo que necesitas ahora pero también lo que prevés necesitar dentro de 3, 4 o 5 años. Sobre todo en relación con estas variables.
- Tamaño.
- Transferencia de datos.
- Velocidad.
- Seguridad.
Controla la cantidad de información
Te damos un consejo muy claro: borra de tu página web todo lo que no uses, o directamente no añadas aquello que no estás seguro de que resulte de utilidad. Cuanto más grande es una web, más recursos necesita para funcionar y, por lo tanto, más consume. Y de igual forma, si no seleccionas con cuidado todo el contenido que vas a ofrecer al usuario, es muy probable que este acabe saturado o se pierda entre tanta información.
Por lo tanto, el objetivo de este control y reducción de la información en tu web es doblemente positivo: para tu marca y para el medio ambiente. No obstante, este punto parece que aún no se tiene tan claro en la mayoría de empresas que están presentes en Internet.
¿Sabías que el peso medio de una web aumenta cada año entre un 10 y un 15 %? ¿Por qué ocurre esto? La respuesta es bien sencilla: «porque nosotros lo valemos». Como podemos incrementar el peso de cualquier web sin apenas esfuerzo y sin que pase nada, lo hacemos. La calidad de las conexiones y la potencia de los dispositivos aumenta sin parar, y eso nos anima a hacerlo.
En cambio, no pensamos en la huella de carbono que esta decisión deja en el planeta. Por ello te animamos a corregir este aspecto de tu página web, prestando especial atención a las imágenes. Aproximadamente la mitad del espacio que ocupa una web se corresponde con las imágenes que utiliza. Profundizaremos en esto en el siguiente consejo.
Optimiza tus imágenes

El primer paso en este sentido es claro: pregúntate si de verdad tu web necesita cada una de las imágenes que está utilizando. La mayoría de las veces la respuesta será «no». Y, para todas aquellas que sí aporten valor al contenido, ten en cuenta las siguientes acciones.
- Redimensionar.
- Comprimir.
- Personalizar para dispositivos móviles.
- Utilizar el formato WebP.
Y, por último, ¡haz uso del lazy loading o carga diferida! ¿No sabes en qué consiste? Tiene que ver con el momento en que se visualizan estos archivos. Sin esta solución, todas las imágenes que se muestran en la pantalla del dispositivo se cargan a la vez. Pero eso quizá no sea necesario. Con el lazy loading, por tanto, lo que se consigue es que se carguen únicamente las imágenes que se sitúan en la parte superior de la página. Si el usuario quiere seguir viendo el resto, solo tiene que hacer scroll hacia abajo.
Se consiguen, de esta forma, dos importantes ventajas: por un lado reducimos el consumo de energía que hace nuestra página; y, por otro, proporcionamos a los usuarios una navegación mucho más rápida. Suena bien, ¿no?
Adapta el uso que haces de los vídeos
En este caso ocurre lo mismo que con las imágenes: debemos replantearnos si de verdad los vídeos que incluimos en nuestras webs son necesarios. Una práctica más o menos habitual y bastante contraproducente en este sentido es utilizar vídeos como background o fondo en una web. Sí, quedan muy bien, pero si no eres un profesional del sector audiovisual estarás consumiendo una cantidad enorme de energía sin necesidad.
Si a pesar de todo decides que quieres incluir algunos vídeos en tu web, adelante, pero hazlo con sentido común. Por ejemplo, eliminando el molesto autoplay. Deja que sea el usuario el que decida si quiere visualizar el vídeo o prestar atención a otras partes de la página. Tus visitantes lo agradecerán, sobre todo si están navegando a través del móvil y con conexión de datos.
Y no olvides que, además, el uso que hagas de los vídeos será lo que más influya en el rendimiento de tu página web. Así que anota estos consejos extra.
- Reduce al mínimo su resolución. Seguramente el contenido de la mayoría de los vídeos de tu web (salvo que seas un fotógrafo profesional, por ejemplo) no es esencial para tus clientes. Así pues, te puedes permitir reducir su calidad hasta un mínimo aceptable.
- Utiliza código embebido. Si los vídeos que quieres incluir en tu web están ya publicados en alguna otra plataforma, como Vimeo o YouTube, ¿por qué subirlos de nuevo ocupando espacio de tu hosting? En lugar de esto, insértalos con códigos embebidos.
Minimiza el código de tu web
¿Sabías que el lenguaje Javascript es uno de los que más energía consume? Si estás a tiempo de replantearte su uso, hazlo. Si no, te recomendamos centrarte muy seriamente en los siguientes aspectos relacionados con el código de tu página web.
- Revisa tus plugins. Muchas veces descargamos e instalamos plugins completos en nuestras webs cuando, en realidad, lo que queremos es solo aprovechar una de sus muchas funcionalidades. En esos casos quizá resulte preferible recurrir a un simple snippet o a pequeños fragmentos reutilizables de código, que son mucho más ligeros.
- Minimiza los contenidos en CSS. Te sorprenderías de la cantidad de fragmentos de las hojas de estilo que, en realidad, no se utilizan.
- Valora la posibilidad de usar tecnología PWA. Con una aplicación web progresiva (Progressive Web App) tendrás una página web sencilla con los recursos propios de una app. Esto no es apropiado para todos los proyectos, pero quizá para el tuyo encaje y ahorrarás muchos recursos. ¡Plantéatelo!
Diseña una web accesible

¿Te has parado a pensar, alguna vez, que cuantas más vueltas dé un usuario por las páginas de tu web más energía se consumirá? Por no hablar, claro está, de la frustración que a todos nos genera no encontrar lo que buscamos cuando estamos navegando por Internet. Utilizar un diseño sencillo, ágil y bien estructurado, por lo tanto, es algo primordial. Aquí tienes algunas claves para conseguirlo.
- Igual que con los vídeos y las imágenes, elimina todo el contenido que sobre. Quédate con lo esencial.
- Recurre al SEO y al copywriting para que tus contenidos sean fácilmente localizables por parte de los usuarios.
- Utiliza las jerarquías de manera lógica para que el visitante se mueva de manera natural y sin esfuerzos por la web.
En definitiva, se trata de intentar reducir al máximo el número de pasos que un usuario medio debe dar hasta encontrar lo que busca. Y, consecuentemente, limitar el coste energético de cada visita.
¡Ojo con la caché!
Seguro que has experimentado algo similar, por ejemplo, en tu teléfono móvil. En cuanto decides dar el paso y borrar toda la caché que se ha ido acumulando con el tiempo, liberas una enorme cantidad de memoria.
Es lo mismo que ocurre con tu página web y con el espacio que la caché ocupa dentro de ella. ¿Cómo solucionar este problema? Existen plugins que se han diseñado, precisamente, para limpiar la caché de tu web y, de paso, reducir el tiempo de carga del sitio. En este caso, estamos ante una excepción a lo que hemos comentado antes: ¡sí que merece la pena instalar este tipo de plugin para tener una página web más eficiente y sostenible!
En conclusión, si intentas aplicar estos consejos para cumplir con los requerimientos de sostenibilidad, que cada vez son más importantes, obtendrás un doble beneficio. Y es que adaptar las webs para hacerlas más sostenibles está estrechamente relacionado con la mejora de la usabilidad y la experiencia del usuario. Así, prácticamente sin darte cuenta y buscando cumplir con un objetivo positivo para tu empresa, estarás contribuyendo a alcanzar indirectamente otro, puede que más relevante aún. ¡Todo son ventajas!
