Sketch vs Figma

UX / Dirección de proyectos / Front end / Diseño web
Sketch es conocido por todos los diseñadores como la herramienta por excelencia de diseño UI y UX para apps y web, pero recientemente Figma se ha posicionado como una alternativa muy válida y cada vez más reconocida. Como los dos programas son muy parecidos tanto en su modo de uso como en su interfaz, en este post vamos a desarrollar las diferencias más importantes entre las dos herramientas para que te sea más fácil elegir la que más se adecue a tus necesidades.
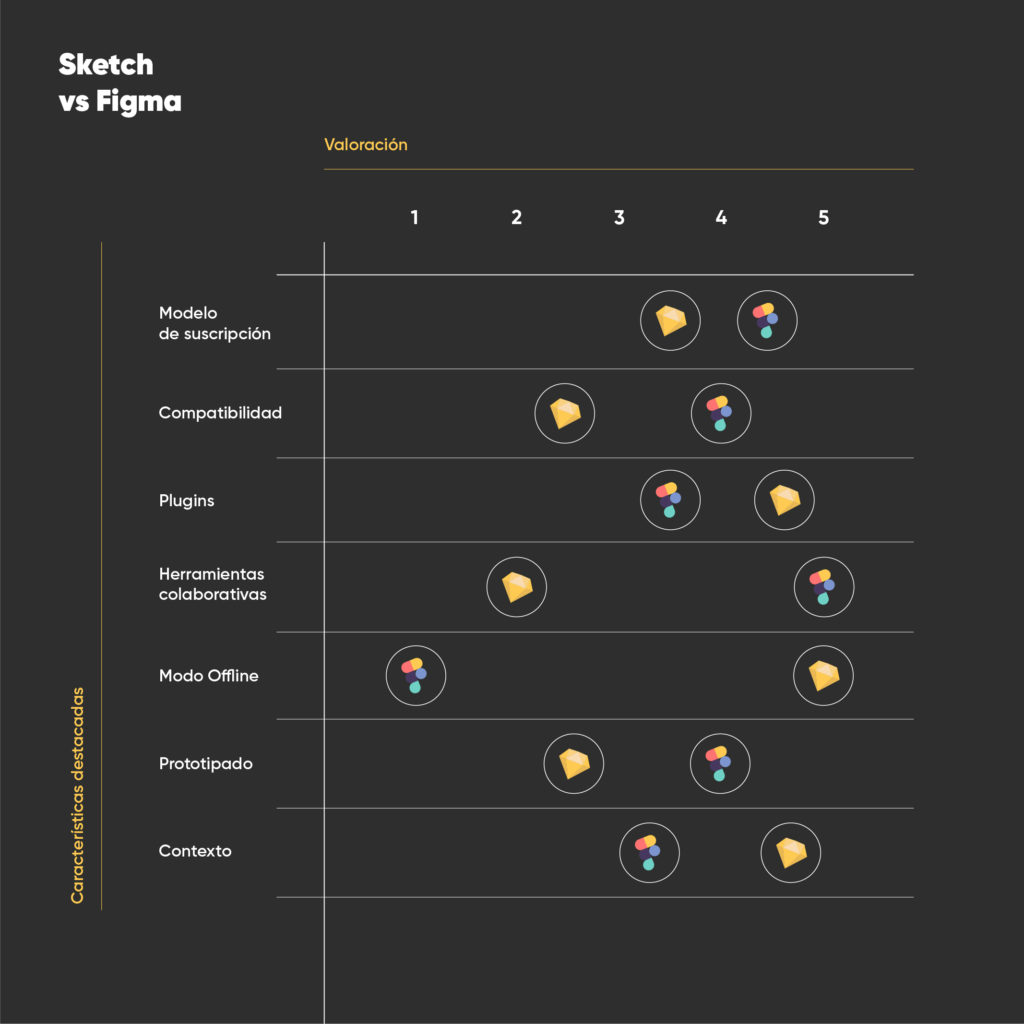
1_Modelo de suscripción
Lo primero a lo que te enfrentaras a la hora de empezar a utilizar uno de estos programas es cuanto te va a costar cada uno de ellos. El modelo de suscripción de Sketch es diferente del de Figma. En el primer caso se nos ofrece un periodo gratuito de 30 días en el que poder probar el programa y a partir de ahí un único pago de 115,98 € (IVA incluido), que nos permitirá tener el software actualizado sin volver a pasar por caja. El caso de Figma es algo diferente. Tiene tres paquetes diferentes para las necesidades de cada uno. Lo más interesante es que el primero (Starter) es completamente gratuito y se trata de un plan más que suficiente para un gran número de usuarios. Además contamos con un plan (Professional) de 12$ mensuales, gratuito para estudiantes y el más completo (Organization) por 45$ mensuales.
Por lo tanto, en relación a este punto, destacamos el plan gratuito de Figma que puede ser el indicado para muchos, pero para quienes necesitan ir más allá, el modelo de pago único de Sketch nos gusta más.
2_Compatibilidad
El segundo punto a tener en cuenta es muy sencillo. ¿Qué sistema operativo utilizas? Si la respuesta es Mac, cualquiera de los dos programas será compatible con tu ordenador. Si por el contrario utilizas Windows, olvídate de Sketch, tu opción es Figma que es multiplataforma.
3_Plugins
Los dos programas que estamos analizando tiene una amplia comunidad de desarrolladores tras de sí, elaborando plugins que nos pueden facilitar mucho el día a día en el trabajo. Aunque las opciones que nos ofrece Figma siguen creciendo sin descanso, lo comunidad de Sketch a día de hoy es mayor y por tanto nos ofrece más posibilidades. Aun así no se trata de cantidad sino de encontrar lo que tú vayas a necesitar para llevar a cabo tu trabajo. Por lo tanto te recomendamos que estudies la oferta de plugins de cada uno para poder tomar una decisión más acertada.
4_Herramientas colaborativas
Una de las cosas que más nos gusta de Figma es la forma en la que nos permite trabajar de forma colaborativa. Al ser un programa web (no es necesario instalar nada en nuestro ordenador) y estar todo almacenado en la nube podemos enviar un enlace gratuito con nuestro proyecto y cualquier persona podrá abrirlo, comentarlo e incluso editarlo si así lo queremos. Y todos estos cambios los estaremos viendo nosotros en tiempo real desde nuestro dispositivo. Todo esto nos permite un flujo de trabajo en equipo mucho más eficiente que el que podemos tener en Sketch, facilitándonos también la comunicación con posibles clientes o interesados.

5_Offline
Como decíamos en el punto anterior, Figma es una herramienta web y no es necesario que instalemos ningún programa en nuestro ordenador para poder utilizarla. Pero esto tiene una parte negativa y es que es completamente dependiente de una conexión a internet. Mientras que con Sketch podemos trabajar perfectamente en modo offline, para poder abrir un proyecto de Figma necesitaremos estar conectados. Es verdad que cada vez es más difícil encontrarte en un entorno en el que no te puedas conectar a internet, pero es un detalle que merece la pena tener en cuenta.
6_Prototipado
Aunque Sketch cuenta con varios plugins muy buenos para hacer prototipos de nuestras webs y apps, Figma lo tiene de forma nativa y haciendo uso de todas las posibilidades colaborativas que comentábamos en el punto número 4. Además hay que tener en cuanta que recientemente han añadido la opción de incluir animaciones en estos prototipos lo que hace que para nosotros Figma quede definitivamente por delante de Sketch en este apartado.
7_Contexto
Por último, y aunque no tiene que ver directamente con las características de los programas en sí, tenemos que destacar que, de momento, Sketch sigue siendo el estándar en la industria, y es más fácil que el cliente o el programador al que le vayamos a pasar nuestros proyectos sea usuario de Sketch que de Figma.
Ahora se trata de que según tus prioridades y teniendo esto en cuenta elijas la opción que mejor te venga a ti y que le saques el máximo provecho.
