Tips to improve creativity
April 2022
December 2020
Adapting their websites to be more sustainable is something that more and more brands and companies are doing. This is becoming such a trend that even the European Union and some public institutions are already designing different aids and support for websites with a sustainability certificate.
But what is a sustainable website exactly? What sustainability requirements must be met for a website to be environmentally friendly? Below we analyze the concept of a sustainable website and give you some tips so that you can apply them on your own site. It’s time to take a step for the planet!
We hear the concept of sustainability every day in countless different contexts: in politics, in fashion, in architecture. However, this idea has rarely been associated with the Internet. But times change, society advances, and it is necessary to make adjustments in many of the things that we previously considered normal.
In this sense, advocating for sustainability in web design (understanding web design as the set of all the aspects that define and give life to a page) is today more than ever a reality. And what exactly do we mean when we talk about sustainable websites? Specifically, those that meet the sustainability requirements established in these areas.
Although the social and economic sustainability of websites is also very important, what is generating enormous interest these days is the facet of environmental sustainability on the Internet. Above all because working on it will indirectly improve in the other areas as well.
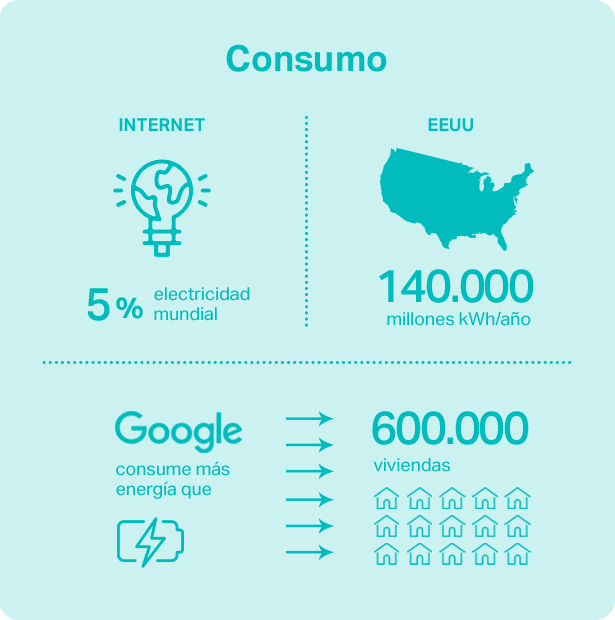
The internet is already an inseparable part of our lives. So much so that we’d have a hard time imagining ourselves without it, right? Well, although for us it is the most accessible and natural thing imaginable, the Net is nourished by a large amount of energy to function as we want it to work.
Large data centers and servers are working at full capacity 24 hours a day, 365 days a year, so that websites like ours or yours look so good and are permanently operational. But this, as you can imagine, has a huge cost for the natural environment. To give you a better idea, here are some data and comparisons.

These are surprising figures, right? Well, much more shocking is the consequence of all this energy consumption: CO2 emissions. Pay close attention to the following information.
We’re not trying to shock you: we love the Internet, and it has become a totally necessary tool in our everyday lives. But, like everything that depends on people, it can always be used or implemented in a more efficient way and a way that is less harmful to nature. And we know how to do it!
By following these tips that we have brought you for you in this article, we all come out as winners. You will be able to offer your users and clients a much more accessible, lightweight, and optimized site. We encourage you to get down to business.
Analyzing the energy sources that your website uses is essential, and although not all aspects are controllable, you can decide on the hosting or type of web hosting you are using. Did you know that many providers are agreeing to offer accommodation based on renewable energy use?
Apart from this, choosing a hosting that can grow at the same rate as your web project is also very important. Think long term, and keep in mind what you need now but also what you anticipate needing in 3, 4 or 5 years. Especially in relation to these variables.
We want to give you a very clear piece of advice: delete from your website everything that you do not use, or, more directly, do not add what you are not sure is useful. The bigger a website is, the more resources it needs to function and, therefore, the more it consumes. In the same way, if you do not select carefully all the content that you are going to offer to the user, it is very likely that it will end up saturated or get lost among so much information.
Therefore, the goal of this control and reduction of information on your website is twice as positive: for your brand and for the environment. However, it seems that this point is still not so clear for most companies that are present on the Internet.
Did you know that the average weight of a website increases every year between 10 and 15%? Why is this happening? The answer is very simple: “because we are worth it.” As we can increase the weight of any website with little effort and without anything happening, we do it. The quality of the connections and the power of the devices are constantly increasing, and that encourages us to do so.
On the other hand, we do not think about the carbon footprint that this decision leaves on the planet. For this reason, we encourage you to correct this aspect of your website, paying special attention to the images. Approximately half of the space that a website uses corresponds to the images it uses. We will delve into this in the next tip.

The first step in this sense is clear: ask yourself if your website really needs each of the images featured. Most of the time the answer will be “no.” And, for all those that do add value to the content, take the following actions into account.
And finally, make use of lazy loading! Do you know what this term means? It has to do with when these files are displayed. Without this solution, all images displayed on the device screen are uploaded at once. But that may not be necessary. With lazy loading, only the images that are located at the top of the page are loaded. If the user wants to continue seeing the rest, they only have to scroll down.
In this way, two important advantages are achieved: on the one hand, we reduce the energy consumption of our page; and, on the other, we provide users with much faster navigation. Sounds great, right?
In this case, the same happens as with images: we should rethink whether the videos that we include on our websites are really necessary. A common and quite counterproductive practice in this regard is to use videos as the main background content for a website. Yes, they look great, but if you are not a professional in the audiovisual sector you will be consuming a huge amount of energy pointlessly.
If in spite of everything you decide that you want to include some videos on your website, you should go ahead but always remember to use common sense. For example, removing annoying autoplay. Let the user decide if they want to view the video or pay attention to other parts of the page. Your visitors will appreciate it, especially if they are browsing through mobile and with a data connection.
And do not forget that, in addition, the use you make of the videos will be what most influences the performance of your website. Take note of these extra tips!.
Did you know that the Javascript language is one of the most energy consuming things out there? If you have time to rethink its use, make sure you do so. If not, we recommend that you closely look into the following aspects related to the code of your website.

Have you ever stopped to think that the more turns a user browses through the pages of your website, the more tired they become? Not to mention, of course, the frustration that all of us generate not finding what we are looking for when we are browsing the Internet. Using a simple, streamlined, and well-structured design, therefore, is paramount. Here are some keys to get it.
In short, it is about trying to reduce as much as possible the number of steps that an average user must take until they find what they are looking for. And, consequently, limit the energy cost of each visit.
You have surely experienced something similar, even on your cellphone. As soon as you decide to take the step and clear all the cache that has accumulated over time, you free up a huge amount of memory.
It is the same thing that happens with your web page and with the space that the cache occupies within it. How can you beat this problem? There are plugins that have been designed precisely to clean your website’s cache and, incidentally, reduce the loading time of the site. In this case, we give you an exception to the rule: it is worth installing this type of plugin to have a more efficient and sustainable web page!
In conclusion, if you try to apply these tips to meet the sustainability requirements, which are increasingly important, you get double benefits all round. That is due to the fact that adapting websites to make them more sustainable directly improves usability and user experience. Therefore, without realizing it and while striving to do the best for your company, you will be indirectly contributing to another, perhaps more important benefit. All round advantages!